在您的网站上深度定制 Google 翻译
Posted by 阁主 in Web Programming & Resources on 17-07-2021. Tags: 嵌入Google翻译到网站, 嵌入谷歌翻译到网站, 网站多语化的简单方法, 定制Google翻译, 定制谷歌翻译
作者:牧山道人
原文地址:https://www.seeksunslowly.com/google-翻译的深度定制
转载请注明出处,谢谢。
_____________________________________
借助 Google 翻译让自己的网站多语化的实现方法非常简单,此处直接给出,以免您在第一步就花费大量时间或走弯路:
<div id="google_translate_element"></div> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element'); } </script> <script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
其效果如下:

若您想去掉“Powered by Google Translate”、去掉列表边框、修改“Select Language”文本、修改文字颜色等令其与自己网站风格一致,怎么办?
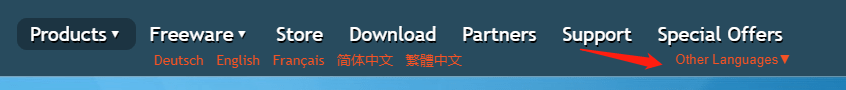
先来看笔者通过深度定制实现的效果(几乎与网站无缝集成,毫无违和感):

如上,前面 5 个语言为人工本地化语种,最后一项“Other Languages”为 Google 机器翻译列表。
我先直接上完整代码,然后逐行为您解析:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script src="https://code.jquery.com/jquery-2.1.4.js"></script> <div style="float:right" id="google_translate_element"></div> <style type='text/css'> iframe.goog-te-banner-frame{ display: none !important;} body {position: static !important; top:0px !important;} .goog-logo-link {display:none !important;} .goog-te-gadget{color: transparent !important;} .goog-te-gadget-icon{background:none !important;} .goog-te-gadget-simple{background-color:transparent !important;border-left: none !important;border-top: none !important;border-bottom: none !important;border-right: none !important;padding-top: 0px !important;padding-bottom: 0px !important;} .goog-te-gadget-simple .goog-te-menu-value {color: #f35225 !important;} .goog-te-gadget-simple .goog-te-menu-value span {color: #f35225 !important; border-left: 0px !important;} .goog-te-gadget-simple .goog-te-menu-value img {display:none !important;} </style> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'en', excludedLanguages: 'en,de,fr,zh-CN,zh-TW', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, autoDisplay: false}, 'google_translate_element'); } </script> <script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> <script> $(document).ready(function(){ $('#google_translate_element').bind('DOMNodeInserted', function(event) { $('.goog-te-menu-value span:first').html('Other Languages'); $('.goog-te-menu-frame.skiptranslate').load(function(){ setTimeout(function(){ $('.goog-te-menu-frame.skiptranslate').contents().find('.goog-te-menu2-item-selected .text').html('Other Languages'); }, 100); }); }); }); </script> |
- 第 1 行:引用 JQuery,后面某些 JS 代码要调用该库。
- 第 2 行:显示 Google 翻译列表框,请放置在您需要显示的位置(一般是导航栏或附近)。其中 float:right 样式将翻译控件停靠在右侧。
- 第 3~13 行 CSS:禁止翻译时在浏览器顶端显示工具栏、去掉“Powered by Google Translate”字样、去掉 Google Logo、列表框的透明化 + 去边框 + 去边距 + 改文本颜色 + 改下拉箭头颜色 + 去竖线 + 去隐藏图片。
- 第 14~18 行:设置翻译控件基本样式及语言等。其中 pageLanguage 参数指出页面本身所用语言,如果是德文站,则要改为 de,每种语言对应的代码可打开 https://translate.google.com/?sl=auto&tl=de,选不同语言,查看 tl 参数即可;excludedLanguages 参数为需要排除的语言,对于笔者的网站,en、de、fr、zh-CN 及 zh-TW 已人工翻译,所以不需要让 Google 翻译,以免给用户造成困惑,与之对应的参数为 includedLanguages,表示只让 Google 翻译列出指定语言。
- 第 19 行:固定且必需代码,不要作任何修改。
- 第 20~31 行:修改 Google 翻译控件显示文本,默认为“Select Language”,像笔者网站,改为“Other Languages”更恰当(需要修改两处),更进一步,当访客在简体中文页面,则修改为“其他语言”。
其他重要补充:
- 以上代码基本上可直接使用,可能需要修改“Other Languages”、pageLanguage、excludedLanguages 及列表框文本和箭头颜色。
- 对于 3~13 行 CSS 的补充说明,若仍有需要深度定制之处,请在浏览器打开置入了上述代码的网站,然后按<F12>进入开发者模式,拾取页面元素找到 class、id 或 HTML tag,自己编写适当的 CSS 强制样式即可!




好有用,节省了我很多时间,已打赏¥20,多谢多谢